A Beginner’s Guide to Google Schema Markup
A Beginner’s Guide to Google Schema Markup
Schema markup is one of the recent SEO evolutions introduced in 2011, which acts as a new, powerful medium of optimization. Despite this, it remains one of the least used SEO forms. It is a new branch reflecting Google’s support for structured data markup, a mechanism that helps expressing a relation between things in a machine-readable format.
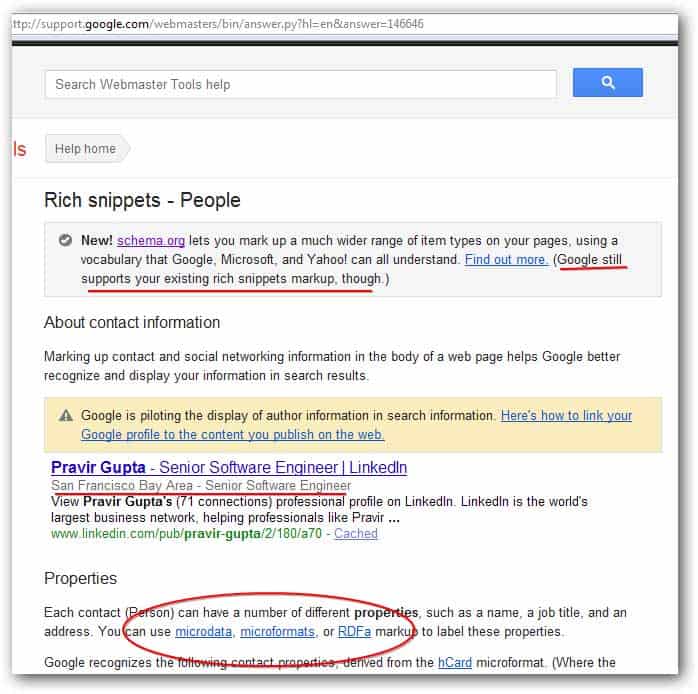
Since some years, Google has supported three standards for structured markup namely, RDFa, microformats, and microdata. However, schema markup focuses only on microdata standard for keeping the implementation simpler as well as boost uniformity across search engines by achieving a balance between the simplicity of microformats and extensibility of RDFa.
Including schema microdata in digital pages is a hot topic in the SEO world, as it is a ranking factor recognized by Google. Although structured markup formats are popular since several years, very few sites tend to use schema microdata, and surprisingly, even fewer individuals truly know about what it is or what its importance is.
As per a recent study posted on Searchmetrics, less than 1% of domains include schema markup. Nevertheless, over 33% of Google search results show rich snippets that refer to add pieces of information to stand out a result on the search engine result pages (SERPs) and increase the chances of click-through rates and consequently ranking.
This itself says how essential it has become to include schema markup in your SEO strategy portfolio. Therefore, this guide is dedicated to all those who wish to include the schema in their Web pages.
Overview of Schema, Schema markup, and Schema.org
Fundamentally, schema refers to a kind of microdata that allows a search engine to parse and decode the information on pages more easily as well as effectively. This helps them in offering relevant results to the visitors as per the search queries.
A schema markup is the novel best friend of an Internet marketer, as it is a distinct set of HTML tags (metadata) to be added to HTML pages for assisting the search engines in having a deeper insight of what that specific page is about. As a result, it easier for visitors to get exactly what they are searching online and consequently enjoy a better search experience.
While a majority of HTML tags conveys search engines what the site says, schema markup informs what your site means. This point of distinction aids the search engines in delivering search results of better quality.
Schema.org is the centralized hub for the Schema project on the Web, as collaboration amongst Google, Yahoo, Bing, and Yandex (Russian search engine trying our search without links) to standardize the mechanism of structured markup. The outcome is an agreed set of code markers conveying the key search engines, how to deal with the data on sites.
Schema.org is not a markup protocol or language, but a collection of schemas or Microdata markup vocabulary detailed and organized on the site. It is a standard vocabulary for search engines to deal with data for ranking. In simple words, Schema.org is an initiative to make structured markup simpler for search crawlers and site owners.
Technically, a schema is a type of rich HTML snippet for adding additional detail to the text below the URL shown on SERPs. Rich snippets help you in informing search engines directly about who you are, what you are offering, and any other information you are providing. They are like a signpost that eliminates any confusion. For example, a schema tells search engines that the given content on ‘Titanic’ is related to the ship that sank in early 20th century rather than the Oscar nominated film.
Therefore, schema is also the preferred method of markup for most search engines. A schema markup offers all types of options to make the listing of a site look flashy as well as relevant on an SERP. It refers to a code (semantic vocabulary) on your site to assist search engines in returning more relevant and informative results.
For example, implementing a proper schema markup for a page optimized for ‘vegetarian thukpa recipe’ can show an image, calorie count, starred rating, cooking time, and other bits of such interesting information under its URL on an SERP. This simply allows the click rate to increase. Here, the right schema markup tells the search engine that the keyword is not just a set of random words, but a cooking recipe that the Web page offers. Therefore, it can be concluded that a schema markup uses a distinct semantic vocabulary in the format of microdata.
When a site has schema markup, the users can observe on the SERPs what a site is all about, what is does, where it is, what its rating is, what is the cost of an item, and more. Therefore, from another viewpoint, schema markup is for users, which webmasters implement as a ‘virtual business card’. This is a user-focused progress that fulfills the goal of giving the most relevant information to the users.
Google names schema markup as the ‘preferred’ method to arrange (structure) the content in case you wish to show a rich snippet in an SERP. Well, the good news is that you are not required to learn new coding skills, as knowledge of HTML is sufficient. The only difference is inserting pieces of schema.org vocabulary to microdata existing in the HTML form.
Working of Schema Microdata
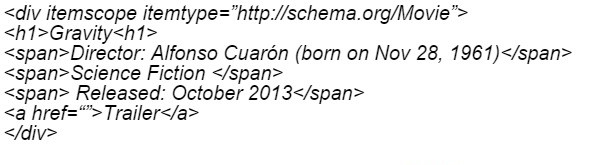
Just like other markups, schema microdata is directly applied to page content for exactly defining what it means and how a search engine should treat it. A webmaster needs to add schema elements and attributes directly to the HTML code of a page for offering additional information to search crawlers. Let us take an example of a rich snippet of a schema markup.
 In the above example, the emphasis is on the content about Alfonso Cuaron’s 2013 movie, ‘Gravity’. By adding the itemscope attribute, you are conveying that the code below the <div> tag is about a particular item named gravity. If you ignore the itemtype attribute, the code then does not specify what kind of item it is. Therefore, itemtype attribute specifies that the item is a movie whose definition exists in schema.org type hierarchy. Kindly note that item type is specified as a URL. It specifies that the information within the <div> block is about a movie.
In the above example, the emphasis is on the content about Alfonso Cuaron’s 2013 movie, ‘Gravity’. By adding the itemscope attribute, you are conveying that the code below the <div> tag is about a particular item named gravity. If you ignore the itemtype attribute, the code then does not specify what kind of item it is. Therefore, itemtype attribute specifies that the item is a movie whose definition exists in schema.org type hierarchy. Kindly note that item type is specified as a URL. It specifies that the information within the <div> block is about a movie.
It is interesting to note that <h1>Gravity</h1> informs the browser to display Gravity in the format of Heading 1. However, the tag itself does not provide any information about the meaning of the string. This makes it tough for search engines to display content that is relevant to a user, intelligently. However, the itemscope and itemtype attributes remove this difficulty. Let us look at one more example:

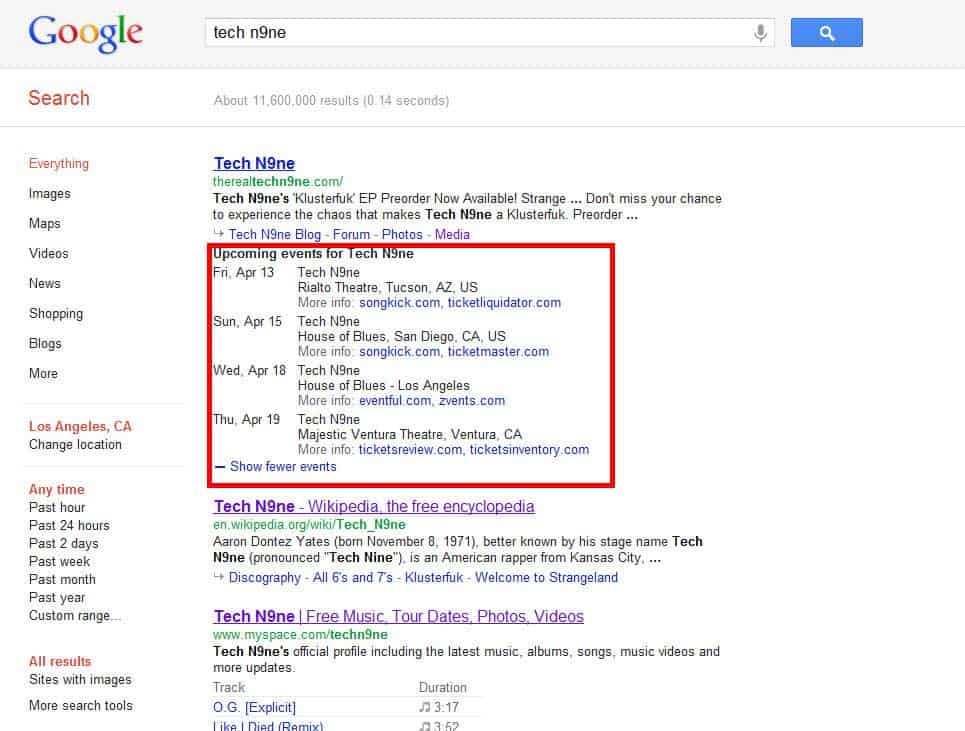
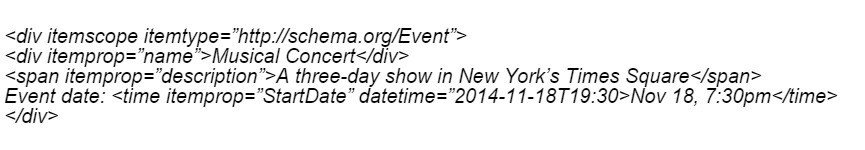
In the above example, the schema markup says to search engine that an event (itemtype is an event) will be taking place on a particular day (StartDate and datetime). This makes it simpler for the search engines to display relevant results to the seekers without any kind of ambiguity. Dates and times are actually tough to interpret precisely by search engines due to differences in formats. However, such a schema markup simplifies this interpretation.
By defining item types and item prop (properties), search engines receive structured information for delivering results that are most relevant. Without such semantics, the crawlers have to interpret the date on the site on their own, which means the listing made by them might not be the site’s best representation.
The Significance of Using Schema Markup
It is imperative to include a schema markup if you wish the listing of your site to stand out from the rest. Chances are high that you might have set up Google authorship that may have improved your rankings or at least make a visual appeal. To this, if you simply add some more interesting details for the users, the rate of appeal would surely increase.
Including schema markup is not only for SEO purpose but also for benefiting the searcher. With more relevant and useful details shown on SERPs, they are in a better position to go with a more informed choice. The ultimate picture is to make the World Wide Web a better place offering most reliable as well as relevant results on results pages.
Considering the fact that less than 1% of Web pages are using such rich snippets and that more than 30% of results contain schema-derived markups, there is a big and empty playing field for you enter and experience the benefits quickly. Moreover, pages with schema.org schema rank better than the pages without it. While markups as per structured data are rarely in use by webmasters, they are massively displayed in Google SERPs. This itself points to the growing significance of schema markups.
The Benefits of Using Schema Markup
Although schema.org semantics do not improve the ranking directly, pages implementing the schema markup have more chance of gaining greater visibility, which in turn, can increase the traffic and consequently ranking. This is something that Google says and focuses all the time. In addition to a prominent position, this new form of optimization offers benefits to searchers, search crawlers, as well as webmasters.
For the Searchers
- Find quickly what they are looking for precisely as the rich snippet offers information in a summarized form (rating, price, description, and so on).
- Click the right URL based on the information seen and mapping it with what is needed
- More relevant results for the query
For the Crawlers
- Easier, more accurate, and intelligent interpretation of data on site in an organized way
- Smartly display of rich snippets on SERPs
- More relevant detection of pages as per the user’s query
- Increased efficacy
For the Webmasters
- Make the Web a more useful world of information
- Increased Click Through Rates (CTRs) by 15-50%
- Time-saving due to a joint effort of schema.org being associated with Google, Yahoo, and Bing, which eliminates the need to add different markup codes for each search engine
- More chance to appear higher in search with the usage of more schema types
- Major opportunity due to less than 1% of sites using schema currently
- Reduced bounce rate
- More effective email marketing as well as local SEO
- No clash with the usage of social media tags
- Easy conversion of a site not developed in HTML5
Top 5 Motivations to Use Schema Markup in Your Web Pages
Even after reading the above discussion, you might have a doubt as to whether should you use schema markup for your pages. In that case, here are the three facts that can motivate you to use it right away!Matt Cutts, who has shut down countless sites utilizing dubious SEO strategies, has been recommending using schema markup for Web pages since a few years. Because he is controlling the largest search engine on the planet, his words have weight to influence your mind for taking the right decision.
As per a webmaster help video in 2012, Cutts said that implementing schema.org does not necessarily give the output of ranking higher, but if you typed ‘lasagne’ and clicked ‘recipes’ in the left hand side, this is where schema.org might help, as you are more likely to show up in that.
Rich Snippets Deliver Higher CTRs
Using schema.org confers visible benefits, one of which is improved listing on SERPs. While generally items such as titles and page snippets are included, a targeted schema markup allows including customer rankings, photos, date/time, and more. The latter is not only more appealing aesthetically, but also more effective.
According to Search Engine Land, rich snippet listings that show more details than standard listings can increase the CTRs by 30%. This means 30% more traffic, which is truly significant for any company to reach the next level while increasing search engine visibility.
Apart from making it easier for the crawlers to chunk and organize your site’s content, schema microdata defines as well as display rich snippets of your information on SERPs. Contrary to a widespread misconception, Google uses schema markup to show up information snippets. If the snippets are clear and concise, they can generate higher click through rates because the visitors can easily as well as quickly determine whether the site’s content is what they are searching.
Schema-implemented Pages Averagely Rank 4 Positions Higher on Google
Although very few Webmasters have implemented schema markup, they are being rewarded at present! Their sites now rank four positions higher on Google, which means a fourth ranking page is now ranking first. The study explains further that Google shows results for pages with Schema markup for more than 36% of keyword queries, whereas those without markups are shown less frequently.
Continued Support to Existing Rich Snippets Markups
In case you have some kind of markup existing on your pages done with the help of RDFa or microformats, Schema.org will support it. This means you do not have to start from scratch and remove the existing markup, which saves a lot of time and energy in implementing this new schema markup. However, utmost care should be taken that the formats should not be mixed together on the same page, as doing so can confuse the crawlers.
Proactive Testing
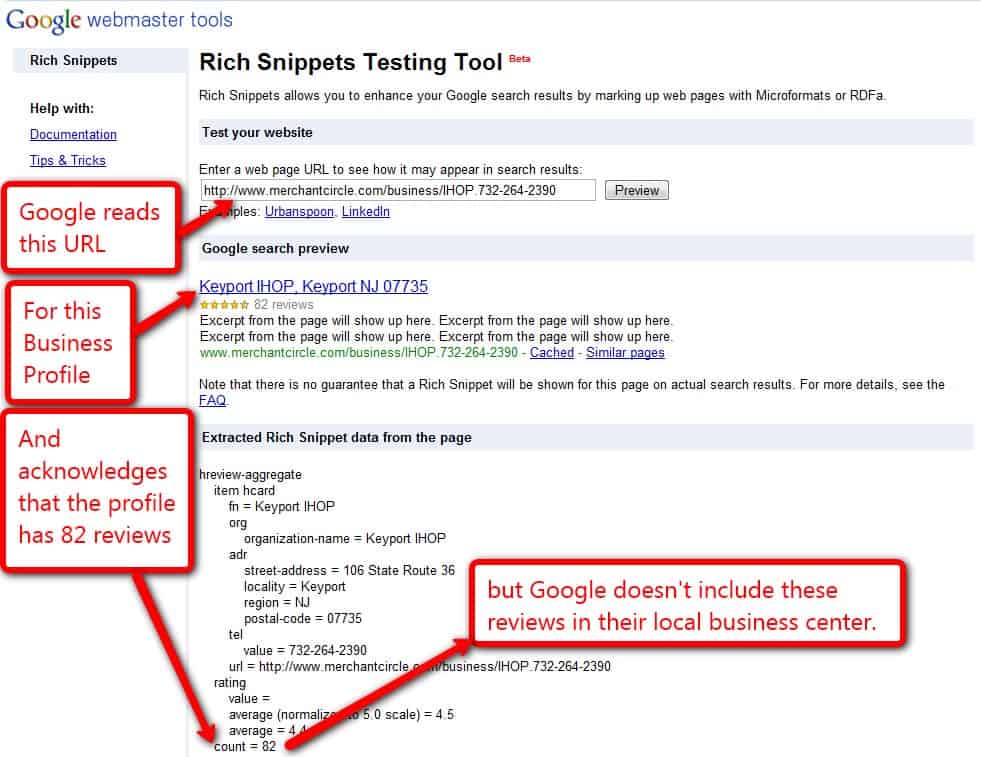
Just as testing your Web page, it is useful to test the view of markup. If successful, it simply tells that the crawler is able to parse the data precisely. You can do so by using the rich snippets testing tool. While this tool shows the parsed marked up information, its preview still does not show the text for schema.org markup, a functionality that will be added soon.
The bottom line is that experts of the top search engines recommend schema, which means implementing it is surely not going to hurt in any way, but rather increases your chances of higher click-through rates and consequently higher rank.
Applications for Which You Should Use Schema.org
The new schema markup improves the visibility of your site for almost all content types. There is a markup for movies, events, products, articles, restaurants, book reviews, local businesses, TV episodes and ratings, blogs, authorships, and software applications. Countless markup types, ranging right from toy stores to IT apps exist. Therefore, you can associate almost any type of data on your Web page with ‘itemscope’ and ‘itemtype’ attributes. Several ways exist for implementing schema markup in Web pages, which include:
- Videos: Matt Cutts has revealed that Google recommends using rich snippets on a distinct video landing page even the video is embedded.
- Testimonials: This is another worthy application of schema markup, which can show review description and rating of the item being reviewed. Most consumers rely on online reviews, which makes it sensible to markup testimonials on SERPs.
- Brand Identity: This includes Name, Address, and Phone (NAP) that reveals your business’ contact as well as geographic information precisely. You can use local schema categories in the footer or page saying ‘Contact Us’.
- Events: This one announces the happening events whose details on SERPs is truly handy for the visitors.
When Google introduced schema.org, several webmasters were disappointed to know that type of information supported by other structured formats is incompatible with this new microdata. The good news is that this problem is now solved, as the schema supports several data types featured in other structured formats. For highlighting the aforementioned information, Google supports the following types of data (schemas) officially:
- Reviews: For showing reviewer, average rating, total number of reviews, description, and so on
- Products: For showing availability, price range, image, description, brand, seller, and so on
- Products: For showing time, video thumbnail image, and so on
- Products: For showing the date, place, time, and so on
- Products: For showing payment method, delivery method, place, availability of items for which an offer such as coupon or discount is on offer, and so on
- Products: For showing location, organization, position, and so on
- Products: For showing local business’ address, phone, geo-location, logo, and so on
- Products: For showing calories, cooking time, ingredients, and so on
- Products: For showing title, child, and URL
- Products: For showing song, album name, duration, and so on
Do you think the above schema vocabulary is insufficient? If yes, you might have a question as to whether you can add your own types to the schema vocabulary or not. The answer to this is neither ‘yes’ no ‘no’. Schema’s type hierarchy has several commonly used item types, each with relevant subtypes. However, the level of these subtypes can differ. At times, you might prefer adding a custom itemtype, which is possible by using extensions.
For declaring your own item type, you only need to add a slash as a suffix of a present item type and mention the new term. For example, you can write as ‘Person/Doctor/Dentist’, wherein Person is the present itemtype, while the Doctor and Dentist are the custom types. You can find information about naming conventions and customizing the properties and enumerated items on Products.
Mechanism to Markup Pages with Schema Microdata
Literally sitting and adding markup code in the HTML of each of several pages can be painful, especially if the number is in the hundreds or more. Manual addition means lots of more work for bigger sites than the ones that are smaller. For simplifying work for bigger sites, it is best to use plugins that are on offer by WordPress or you can consider using the following Google tools:
- Products: This is a real time saver because it automates the task of marking up your page details in a user-friendly manner. It helps in decoding what the schema requires to be added to a page. Just select a data type and enter your page’s URL for marking it up.
- Products This is like a testing tool that diagnoses any code errors or issues after implementation. You are only required to enter a URL and instantly get direction on the required changes for yielding the correct code. Use this tool only after you are done with including all markup tags.
For a first timer, a question might arise that is it essential to include every property or attribute of marking on every page or not. Well, it is not mandatory to do so, but the more properties you tend to apply schema microdata to, the more transparent the content’s nature and purpose will be to the crawlers.
Moreover, do keep in mind that you need to apply markup to a few properties prior to Google generates rich snippets by referring your microdata. With the help of the testing tool mentioned above, it is easy to check the kind of information to be extracted from the specified markup.
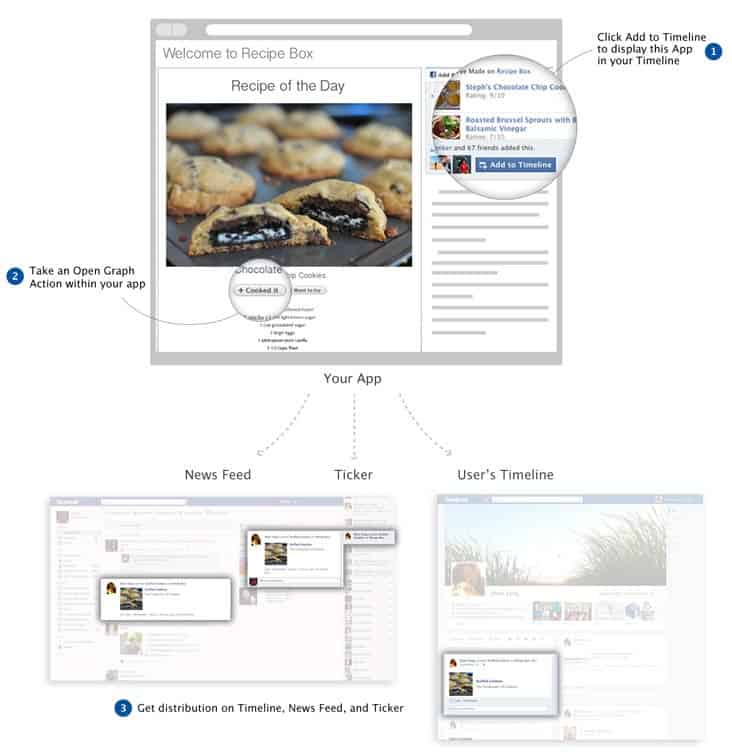
Integration with Social Media Tags
Social giants such as Facebook and Twitter have come up with their own rich data types for markup. Facebook has released Products formed on the foundation of RDFa due to which most tagging goes under <meta>. As a result, the tags remain invisible to humans. Twitter has come up with Products. Well, no official declaration from any of the two giants exists about their support for new schema microdata. However, webmasters are successfully using these protocols and Schema.org together on one page.
A few marketers wrongly think that including these two are enough to ensure that the given content is highly shareable. However, you can use schema microdata along with social media tags to offer even more details about content on a page to search engines. Consider including markup next to Open Graph tags, which deliver not only optimized but also shareable content.
Tips on Using Schema Markup
Consider the following tips to dive even deeper into the world of schema microdata and obtain richer results. All you need is to follow the tips proactively.
- Explore schema.org in detail to know about the data types and properties supported and the extent of customization possible.
- Find all schema types that are useful for your Web pages.
- Identify the types that are most commonly implemented in similar Web pages as those of yours. Doing such comparison can also help in choosing the most useful markup types. Schema.org contains most common markup types. In short, because of an assortment of markup types, you need to explore the Products.
- The more you mark up your pages, the better will be the results. When you start comprehending the diverse collection of itemtypes, it is easy to conclude how much is there on the page for marking up. However, this does not mean that you need to markup all content. The key here is to mark up the content that is visible to humans who visit the page, not hidden content in the div tag and other hidden HTML elements.
- Avoid overusing the markup in a misleading or inconsistent manner, which can certainly force Google to impose a penalty that will trigger a negative effect on the ranking as well as the reputation of your site on the World Wide Web. Therefore, be ethical and play fair.
- There is no need to mark up every property.
- Do not redo the existing content in the new format of schema.org, as Google continues to support snippets for the prevalent content. Moreover, schema.org supports all types of information that even microformats and RDFa support. Nevertheless, consider switching to the novel markup format for gaining more benefits in the long run.
- In case the site has content that scehma.org does not support currently, consider using a less specific markup type or utilize Products as a powerful customization tool to create a new type.
- Do set up a Google+ business page for boosting business or brand exposure as well as fetch better reviews. Although this is not directly related with the schema microdata, it can get you more reviews as well as schema information. This is because this social media platform has integrated with Google Places for having a well managed page.
- Do implement Google Authorship.
- Always test your schema markups. If you are satisfied with the results, it simply means that search engines can easily crawl it the next time and interpret the data more effectively. This simply means increased chances of being more visible on SERPs.
Conclusion
Despite the significance and SEO benefits of schema markup, its acceptance has been low, perhaps due to the lack of technical expertise or even awareness. This has actually created an amazing opportunity for Webmasters and businesses, particularly those in IT and marketing, who are working together for achieving a single goal. While marketers might comprehend the importance of structured data markup, webmasters need to implement it with the help of more advanced HTML knowledge.
In other words, millions of sites are missing a lot by not being a part of this big SEO potential. By using schema markup, you will have a leg up automatically on the big ladder of competition. Including schema microdata in HTML surely increases visibility, but in no way it is a quick or a bad SEO strategy to get a higher rank.
Rather, it is a best practice to make it simpler for you to be recognized by search engines for a set of keywords for which your pages can prominently appear on SERPs. Schema markup is an SEO innovation that is perhaps going to last for a long time. Therefore, it is the right time to learn and implement the most suitable microdata for boosting your search results. However, you need to do in the right way to be ahead of the curve. I hope this exclusive guide helps in using the schema markup for achieving the SEO benefits in an easier and quicker way.