Most Effective Website Performance Optimization Tricks in 2017
The first impression might be your only chance foray impression.
Almost every business boasts of a website that furthers its reach to the ever-increasing online community. However, not all of them truly prioritize the importance of website performance optimization, which undermines the capabilities of defining the reach of their franchise.
Adding to that, website visitors grow impatient and much more demanding especially with online competition growing by the day.
FEVAD (Federation of E-Commerce and Distance Selling) in 2015 says almost 57% of the internet users require the website to be loaded in 3 seconds or less.
It’s common sense actually, a website that takes a longer time to load will be given the least preference by any user, right?
Ask yourself that question.
Businesses rely heavily on customers, the building blocks of any enterprise and they need to know that the brand favours them. They don’t want to wait.
Unpleasant impressions generate unsatisfactory reviews that spread particularly fast, resulting in losing traffic and most importantly MONEY.
Amazon says a site being 1 second slower may lead to about a $1.6 billion loss a year in sales.
Tech giant Google paid for half a second delay in its loading time with a 20% downturn in traffic.
Time surely is money, isn’t it?
With the internet flooded with websites almost serving similar purposes, the need of the hour would be to strike the perfect balance within your site, which can please the audience, generate traffic as well as serve their purpose.
Everything in this world is subject to change and so, why not websites?
Statistically speaking, a 15.4% increase in download was recorded when Mozilla upped their page speed by almost 2 seconds.
Kinsta says “People prefer fast loading trivial pages rather than slow relevant ones.”
This doesn’t present itself as a huge conundrum at all since you simply need to outpace your competitors to stay on top.
Somebody call Usain Bolt!
HOWEVER!
You certainly don’t need the Jamaican’s strategies to code a website for you whatsoever, because we have presented a few TIPS AND TRICKS for you to stay ahead of the competition and boost your page amongst the global audience.
You can thank us later.
Here we go:
Implementing all these in one go might be a cumbersome task, so it’s better you go by each step one by one and analyze the difference in loading time.
It’s essential that you do not blatantly copy them for its sake, understand first and then implement.
01. Go Minimal
Organize your webpage such that it stays soothing to the eye- as lean as possible. Extra lines, line breaks, images, and other unwanted paraphernalia go down the drain.
Draw inspiration from the homepages of multi-billion dollar companies like Apple, Audi etc. and analyze their structuring methodology.
I’m sure you’d understand the fine line between inspiration and plagiarism.
02. Image Optimization
A picture is essentially worth more than a thousand words and it certainly weighs that much too.
An HTTP Report in 2016 reads “64% of the weight of a webpage lies solely on its images.” That certainly puts things into perspective.
You would’ve noticed too, images take more time. Now I didn’t have to tell you that right?
So what can you do?!
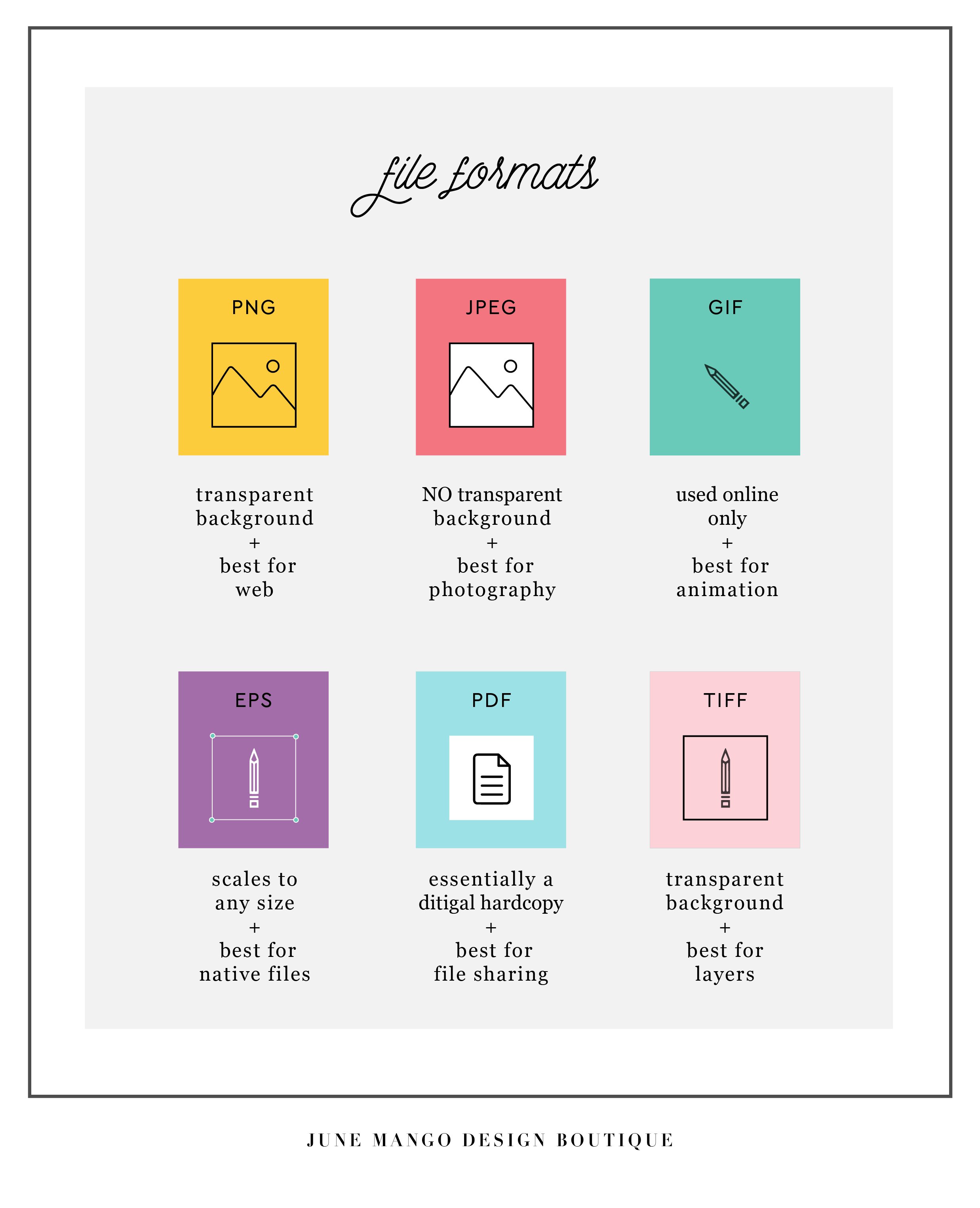
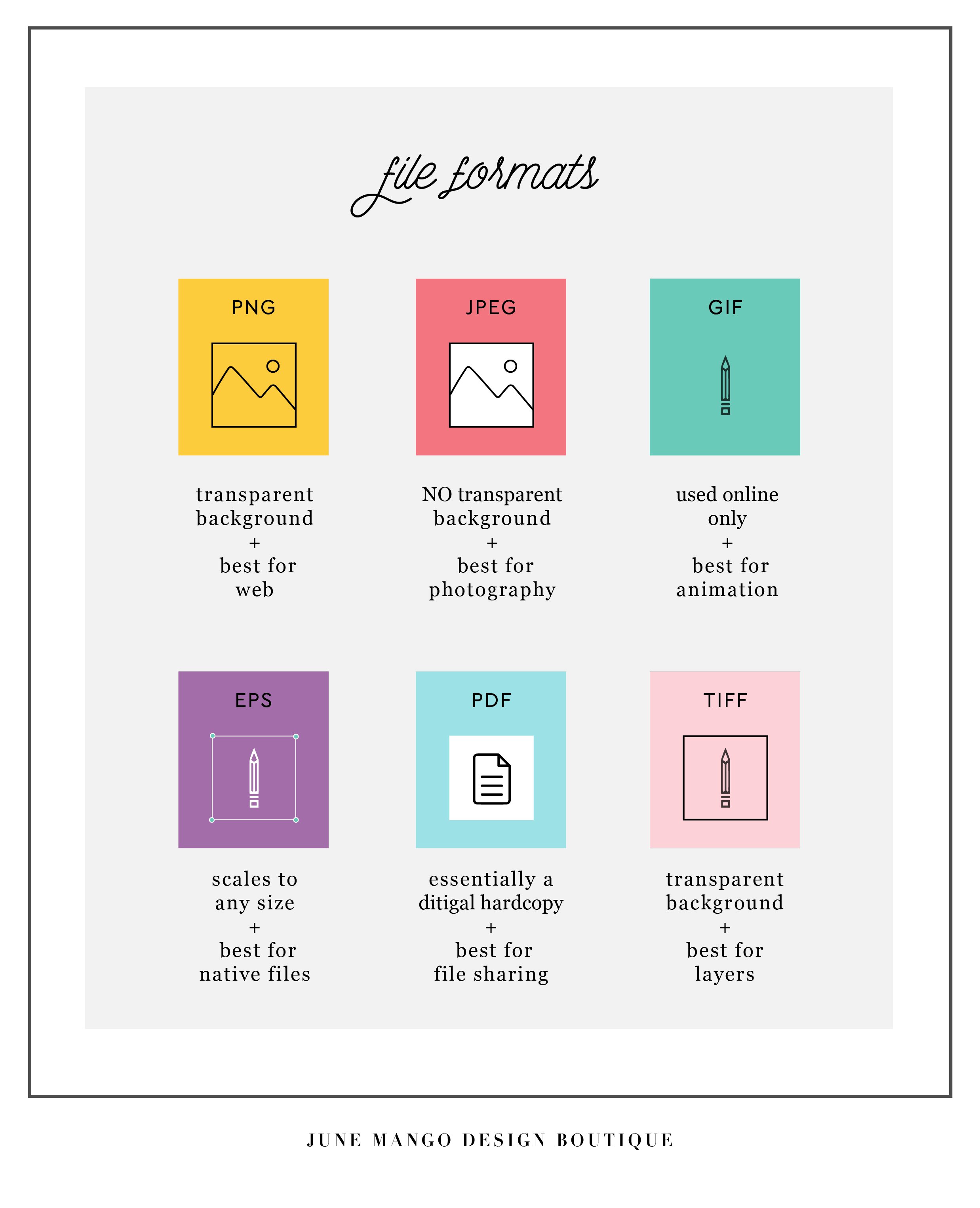
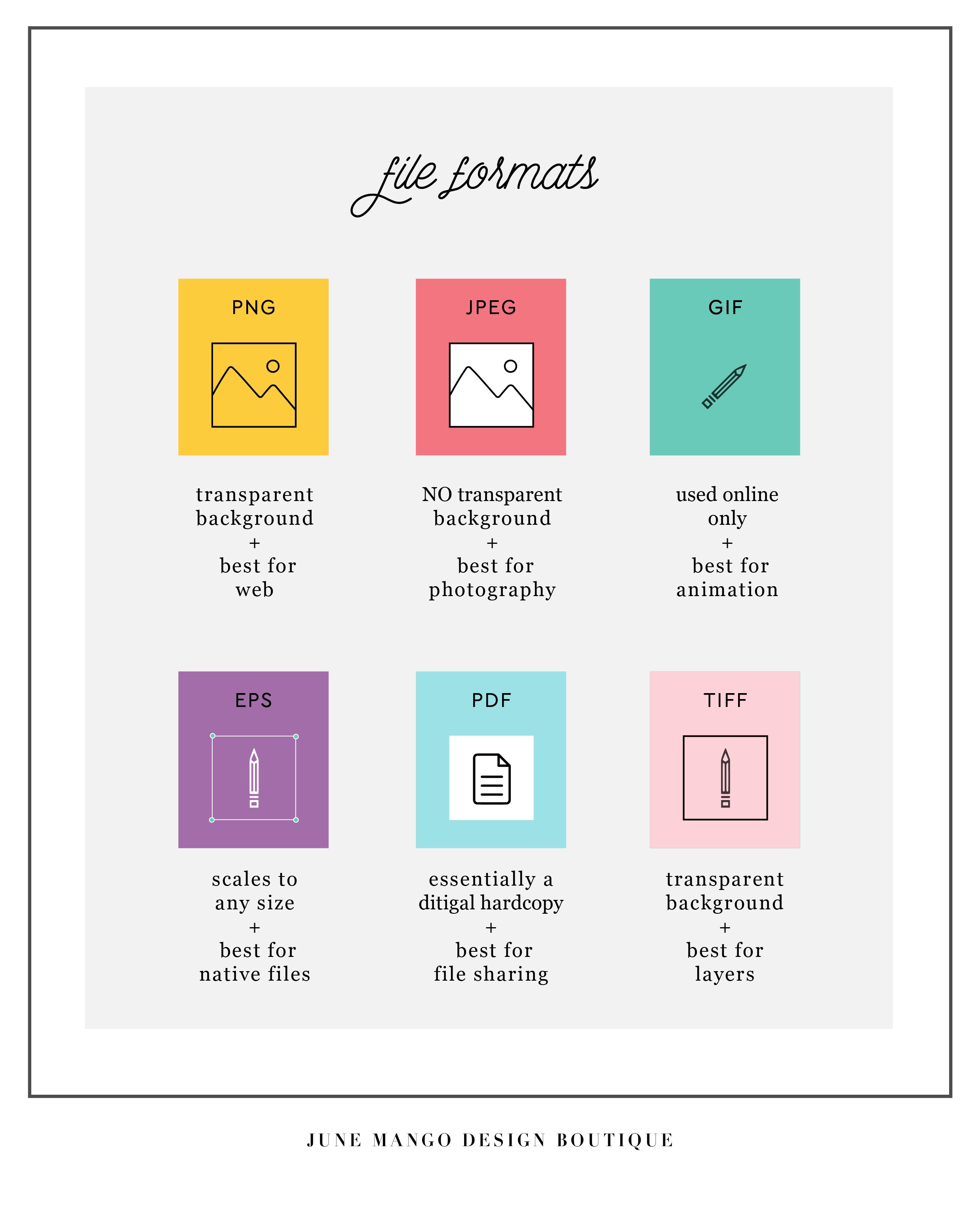
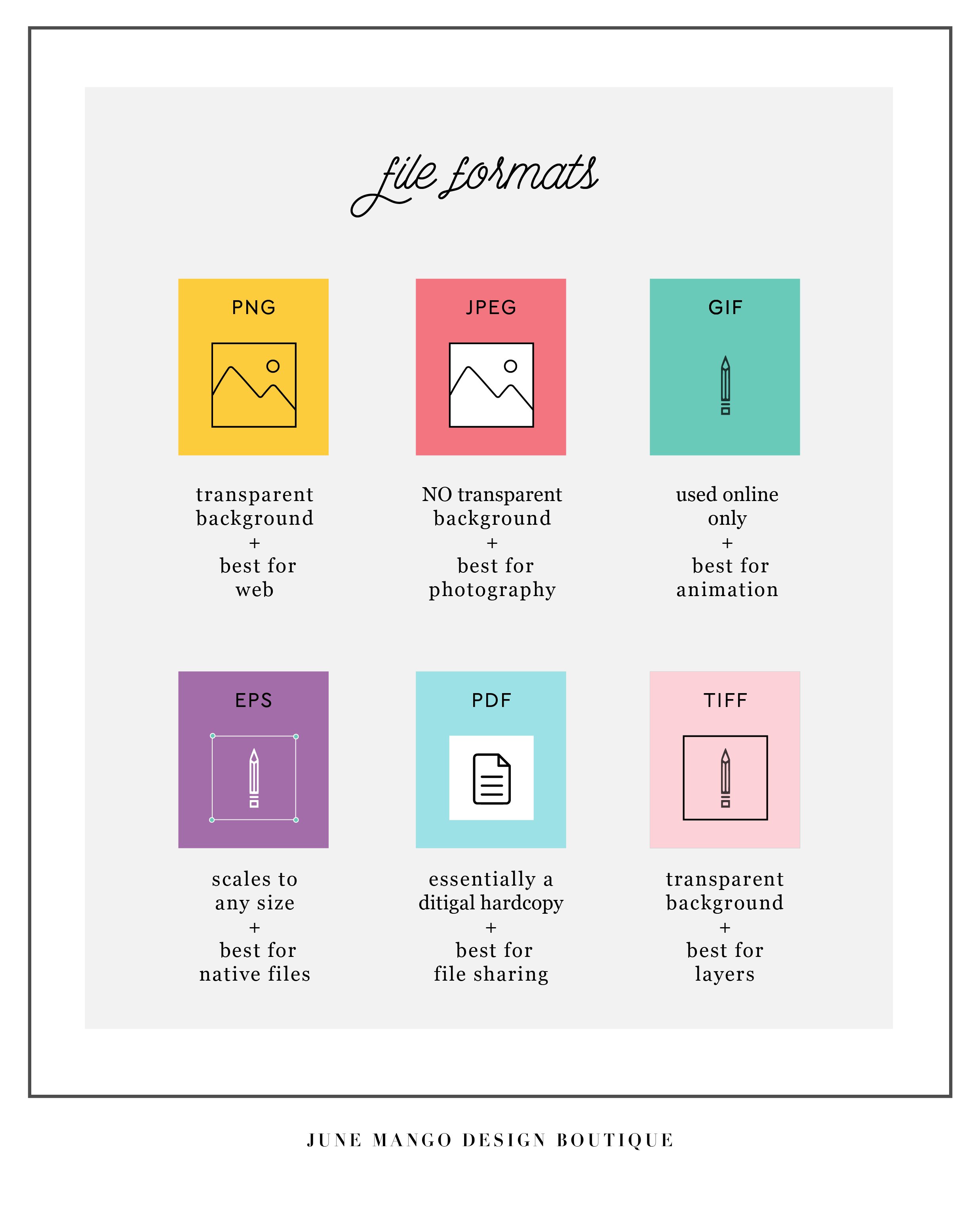
- Choose to insert pictures only where it actually matters – in JPEG if you prioritize quality and PNG for lesser significant ones like logo etc. BMP’s and TIFF’S are a NO GO!
- Properly sizing the image based on the corresponding requirement inhibits unnecessary junk data formation that burdens the bandwidth.
- Tools like Smushit, JPEG/ PNG Stripper allows effortless optimization at the click of a button.
03. CSS Delivery Optimization
Not long ago, the optimum size of a web page was considered to be around 30KB, including all elements like images, text, and so on.
The advent of CSS and JavaScript modernized and broke this 30KB barrier and provided users with much more enriched experience.
By reducing the cycles of reading code by using “shorthand” method, the speed of delivery can be optimized. Basically, just leave redundancy out of the question.
Preferring an external style sheet, which can load before rendering the page to an internal style sheet helps too. It all depends on how the “coding specialist” works his way through.
Reduce complicated scripts and redundant lines of code. Seems fair enough, right?
04. Compression techniques
CSS and Javascript can be optimized in more than one way, actually. We discussed the delivery system before.
Now, let’s look at how we can compress them as such.
- Minify the CSS and JavaScript to compress them by subsequent combination of CSS and JavaScript removing blank spaces in between.
- Others include CSS Optimizer, Clean CSS and a lot more.( Hey don’t get lazy Google them and find out)
- GZip compression aids by finding elements of code similar and temporarily exchanges them with shorter characters.
Caution: Using Gzip to compress images, PDF etc may lead to the new file being larger than the previous version; also old browser support may not be guaranteed. (Who uses old stuff too, btw?)
05. The “404 Error”
This might be familiar among coders and something they dread as well. It pops up in the case of missing files or pages.
Although it may seem to be simple, a typical 404 error requires about 50-100 MB of memory to get delivered. Seems hard to digest? I said it’s something people dread.

Plugins offer numerous ways to check and debug errors of this kind but they stay in the server for too long, which wastes the resources of each corresponding server.
So it’s preferred to use tools like Screaming Frog to crawl, identify error pages and fix them so that they don’t waste too much bandwidth and reduce visitor wastage.
There’s Visual SEO Studio and WildShark SEO Spider Tool, which are freeware alternatives for Screaming Frog.
06. Offloading Assets
By this, we mean separating contents like CSS, images, etc from the main server and relying on other servers to load them.
This, in turn, reduces the reliance over a single main server, by offloading it to others thereby reducing the time take to load the page.
Sharing is indeed caring.
We also suggest a few offloading sides for your needs:
- Flikr, Smugmug, 5– Images
- Google Feedburner – RSS
- Surveys – SurveyMonkey, there are just to name a few.
You can also make use of dedicated hosting, which is a little pricier but offers way more speed than shared ones.
07. Server Optimizations
Choosing better servers with more RAM and cache sizes would necessarily improve the performance index.
Regular software updates and creating mirror serves helps balance the load between serves allowing faster access times.
08. Plugin Usage
Unnecessary plugins not only fall prey to multiple server crashes, and it takes longer time to load.
That “awesome” transition or element you saw in “that” website might not always be the right choice for you.
Choose your elements wisely.
09 Debugging
Coders beware! You guys would completely relate to this.
Even the smallest mistake, estimating to a semicolon may result in a memory dump problem that may crash both the site and server.
Render codes repeatedly until you’re positive that the lines would not cause issues and using debugging applications like Microsoft Visual Studio would help you in the long run.
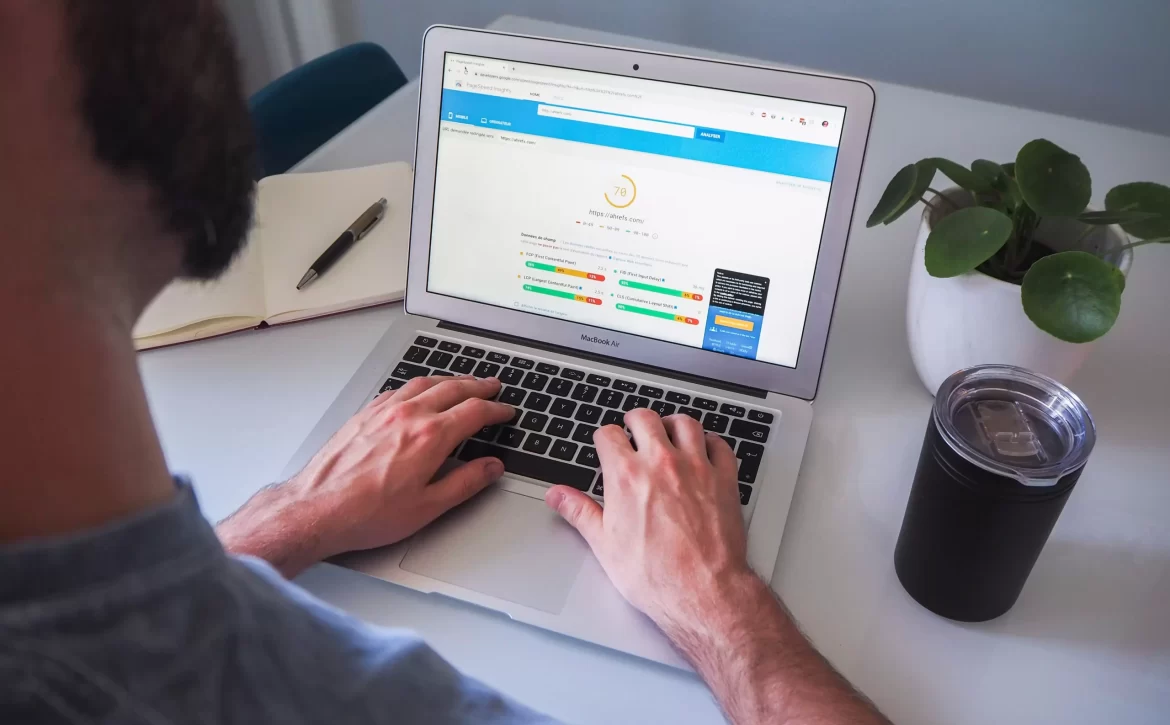
10. Speed Tests
Multiple platforms offer speed tests that rate the loading speeds of websites and determine how fast your site loads, in comparison with others.
They also help provide necessary information as to where the problems exist and some may even offer advice to change aspects of the site.
Sites like Pingdom, GTmetrix and some to name a few.
If you’re feeling overwhelmed, just take a deep breath. The Developers at multibillion-dollar businesses like Dropbox, Apple, and Microsoft etc have gone through the same thing.
It’s true, like really!
They make amends even now, with optimizations occurring by the minute. They don’t want to replicate a success mantra, they want to create more.
Of course, for the non-tech savvy people, we introduce you to a platform where you can outsource work related to webpage optimization and a lot more too.
Our company Prime One Global will take care of this and in the end, you can boast of a website catering to the needs of the client as well as the customer. To learn more, connect with us [email protected] or ping us on our Facebook Page.
Before You Go!
All these might sound complicated, but that’s how the websites work. You need to know the technicalities involved in enhanced optimization.
Rounding off with the important points, customers require loading speeds to be at optimum and for that, stick to a minimal design and select the image formats based on their use.
Just think from the perspective of a prospective visitor. Would you wait a long time for a website to load?
Of course not.
Patience still is a virtue these days, but then as we live in a world digitized in almost every aspect within it, to stay ahead we need to embrace change.